Cách thêm hiệu ứng nổi button trong Blogger 2021
26 April
 |
| Cách thêm hiệu ứng nổi button trong Blogger 2021 |
Sử dụng một nút trong bài đăng trên Blogger
Trong hướng dẫn này, bạn sẽ học cách thiết lập các Nút CSS & HTML tuyệt vời với các hiệu ứng nổi cho các bài đăng trên blog của blogger. Các nút được sử dụng cho nhiều mục đích trong blog của bạn. Nút trạng thái được sử dụng để lấy thông tin về kết quả cuối cùng của chủ đề đang thảo luận và nút tải xuống được sử dụng để tải xuống dữ liệu cho người đọc blog. Hôm nay, trong hướng dẫn này, tôi sẽ chỉ cho bạn một số mã CSS & HTML rất sạch và đẹp với hiệu ứng di chuột bất cứ khi nào bạn di chuột qua nút tải xuống trên bài đăng blog Blogger .
Tải Nút Các nút tải về là của blogger nút bấm sử dụng để tải về các mục tiêu. Nếu blog của bạn Cung cấp bất kỳ Sản phẩm Kỹ thuật số nào để lưu vào ngoại tuyếnsau đó cần một nút tải xuống trong blog blogger của bạn .
Vì vậy, hôm nay chúng ta sẽ tìm hiểu Cách thêm bản trình diễn và nút tải xuống trong các bài đăng trên blog blogger của bạn .
Nút này hoạt động như thế nào?
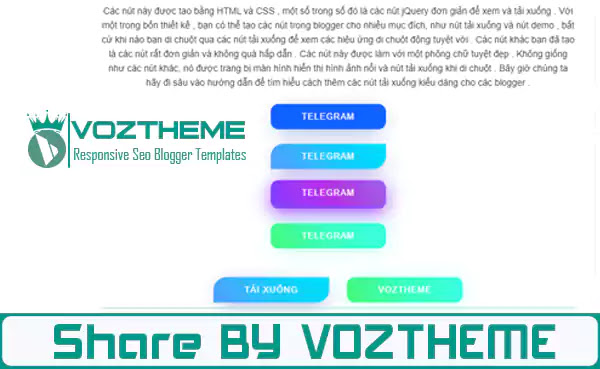
Các nút này được tạo bằng HTML và CSS , một số trong số đó là các nút jQuery đơn giản để xem và tải xuống . Với một trong bốn thiết kế , bạn có thể tạo các nút trong blogger cho nhiều mục đích, như nút tải xuống và nút demo , bất cứ khi nào bạn di chuột qua các nút tải xuống để xem các hiệu ứng di chuột động tuyệt vời . Các nút khác bạn đã tạo là các nút rất đơn giản và không quá hấp dẫn . Các nút này được làm với một phông chữ tuyệt đẹp . Không giống như các nút khác, nó được trang bị màn hình hiển thị hình ảnh nổi và nút tải xuống khi di chuột . Bây giờ chúng ta hãy đi sâu vào hướng dẫn để tìm hiểu cách thêm các nút tải xuống kiểu dáng cho các blogger .Làm thế nào để thêm nút trong Blogger?
Thêm Buttons vào blogger rất dễ dàng và rất đơn giản . Bất kỳ người mới bắt đầu nào có kỹ năng HTML & CSS tốt đều có thể thêm mã HTML & CSS đơn giản này vào blog của họ. Blogger không hỗ trợ plugin , vì vậy bạn sẽ cần chỉnh sửa HTML và CSS để thêm mã này vào mẫu blogger của mình theo cách thủ công . Đừng ngại thử mã trong mẫu của bạn . Bạn có thể đọc hướng dẫn từng bước về cách tải lên các mã HTML / CSS này và Tạo nút tải xuống trong Bài đăng của blogger .Làm thế nào để tạo bản trình diễn và nút tải xuống trong Blogger?
Demo Buttons - Demo Buttons là các nút blogger có thể nhấp được sử dụng để hiển thị tổng quan về hướng dẫn sử dụng và tiện ích . Các trang web cung cấp widget và mẫu cần có nút demo để xem widget hoặc mẫu đó trông như thế nào. Ngoài ra, có các blog có nút demo cho các bài đăng giáo dục cung cấp trải nghiệm người dùng tốt hơn cho khách truy cập.Tải Nút Các nút tải về là của blogger nút bấm sử dụng để tải về các mục tiêu. Nếu blog của bạn Cung cấp bất kỳ Sản phẩm Kỹ thuật số nào để lưu vào ngoại tuyếnsau đó cần một nút tải xuống trong blog blogger của bạn .
Vì vậy, hôm nay chúng ta sẽ tìm hiểu Cách thêm bản trình diễn và nút tải xuống trong các bài đăng trên blog blogger của bạn .
Rất đơn giản và dễ dàng để thêm Nút trong các bài đăng trên blog Blogger , Chỉ cần làm theo các bước đơn giản dưới đây.
Các bước:
Bước 1: Đến Blogger.com
Bước 2: Sau đó vào "Chủ đề" và Click vào "Chỉnh sửa HTML".
Bước 3: Tìm ]]> </ b: skin>
Bước 4: Sau đó, dán CSS bên dưới nó.
<style>
@import url("https://fonts.googleapis.com/css?family=Muli:300,400,700,900");
body {
display: flex;
text-align: center;
justify-content: center;
align-items: center;
background: #fff;
height: 100vh;
font-family: "Muli", Arial, sans-serif;
}
.buttons > button{
margin-right:30px;
}
.btn-gradient{
background:#1462ff;
color:#fff;
border-radius: 12px;
padding:12px 48px;
box-shadow: 0 6px 30px -10px #4a74c9;
transition:all 0.5s ease;
border:0;
letter-spacing:1px;
text-transform: uppercase;
}
.btn-gradient:hover{
box-shadow: 0 0 0 0 rgba(0,40,120,0);
transform:scale(0.93);
}
.gradient2{
background-image: linear-gradient(60deg, #4aa5fb 10%, #1ccafa 50%, #00e1f9 100%);
border-top-left-radius: 20px;
border-top-right-radius: 0px;
border-bottom-right-radius: 20px;
border-bottom-left-radius: 0px;
}
.gradient2:hover{
border-top-left-radius: 0px;
border-top-right-radius: 12px;
border-bottom-right-radius: 0px;
border-bottom-left-radius: 12px;
}
.gradient3{
background-image: linear-gradient(60deg, #8c38fe 10%, #b72ee4 50%, #9c66e5 100%);
box-shadow: 0 2px 25px 0 rgba(111, 30, 138, 0.35);
}
.gradient3:hover{
box-shadow: 0 10px 30px 0 #8c38fe, 0 5px 0 0 #9c66e5;
transform:translateY(-5px);
}
.gradient4{
background-image: linear-gradient(60deg, #43fa84 10%, #3afec0 50%, #38fee3 100%);
box-shadow: 0 2px 25px 0 rgba(56,254,227,0.35);
}
.gradient4:hover{
box-shadow: 0 10px 12px 0 #48f184b5, 0 8px 2px 0 #57b396;
transform: rotateX(50deg);
}
</style>
Bước 5: Bây giờ "lưu chủ đề".
Bước 6: Không vào Bài đăng trên Blog của bạn.
Bước 7: Sau đó dán các mã HTML đã cho bên dưới vào bài đăng của bạn để Tạo các nút .
<div class="buttons">
<button class="btn btn-gradient" onclick="window.open('https://telegram.me/voztheme')">Telegram</button>
<br /><br />
<button class="btn btn-gradient gradient2" onclick="window.open('https://telegram.me/voztheme')">Telegram</button><br /><br />
<button class="btn btn-gradient gradient3" onclick="window.open('https://telegram.me/voztheme')">Telegram</button><br /><br />
<button class="btn btn-gradient gradient4" onclick="window.open('https://telegram.me/voztheme')">Telegram</button>
</div>
<br /><br />
<button class="btn btn-gradient gradient2" onclick="window.open('https://telegram.me/InfinityBlogger_In')">Download</button>
<button class="btn btn-gradient gradient4" onclick="window.open('https://telegram.me/InfinityBlogger_In')">Demo</button>
Bước 8: Bây giờ xuất bản bài đăng.
Bước 9: Hoàn tất!
